javascript - How to style slider on chart in D3.js and show label of dynamic y-value? - Stack Overflow
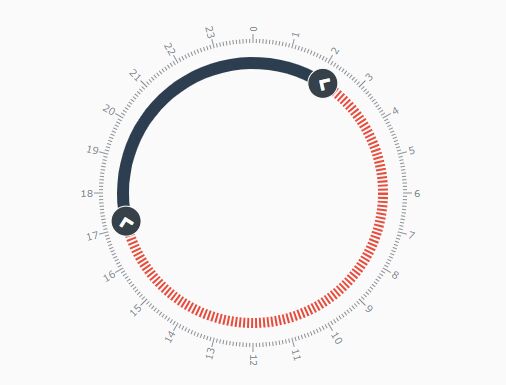
GitHub - bumbeishvili/data-driven-range-slider: D3.js based data-driven range slider, date time support

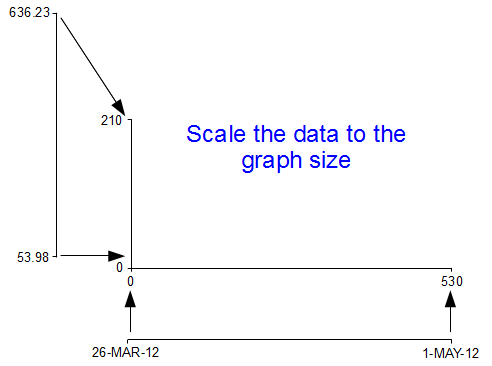
javascript - Is it possible to use date ranges as individual date items on time scale in D3.js? - Stack Overflow