Javascript make asynchronous calls inside a loop and pause /block loop between calls. | by Sainath S.R | codeburst

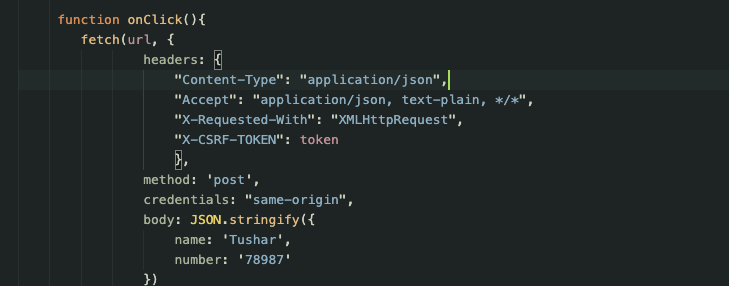
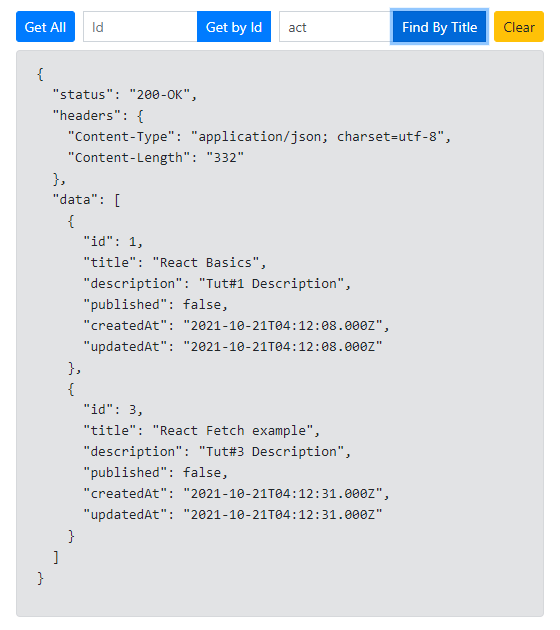
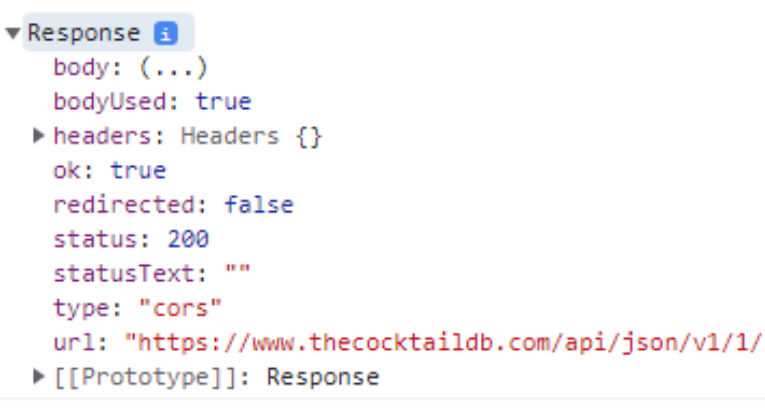
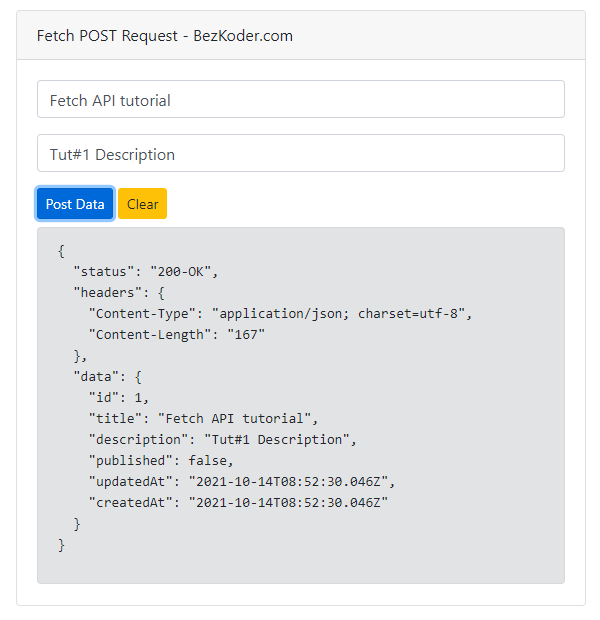
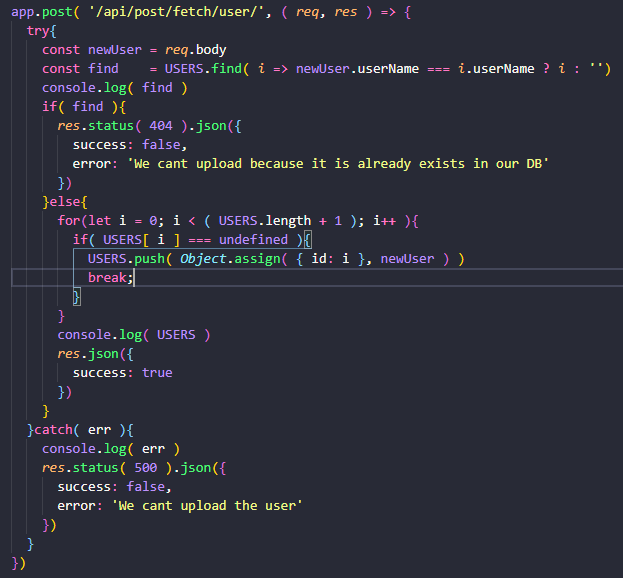
How to Send Form's Data with Fetch using GET, POST, PUT, DELETE and Catching with Express.js | by Rodrigo Figueroa | Geek Culture | Medium