Auto Scrolling Logo Slider with Gallery Section in Squarespace 7.1 | Will Myers | Squarespace Plugins

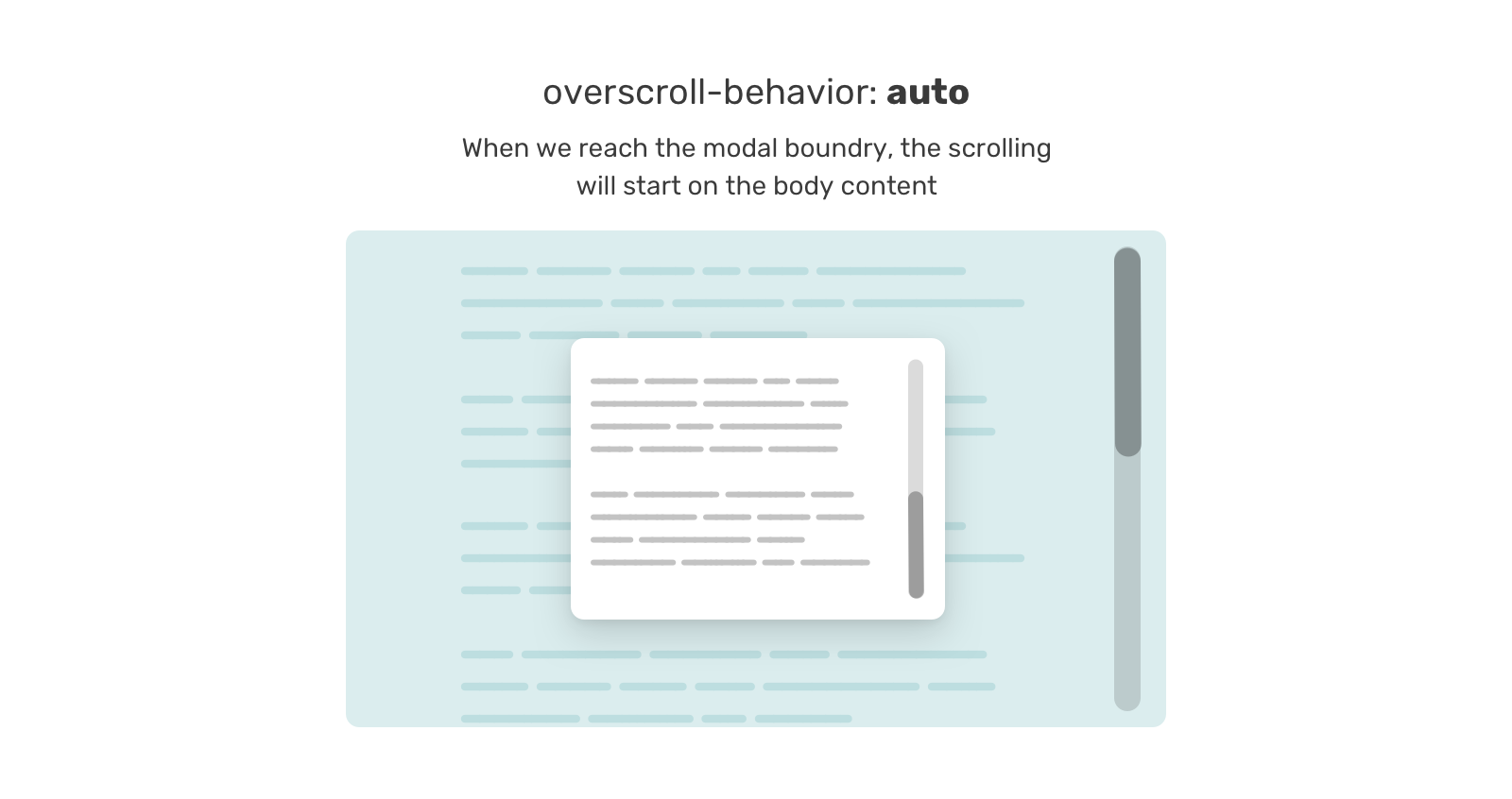
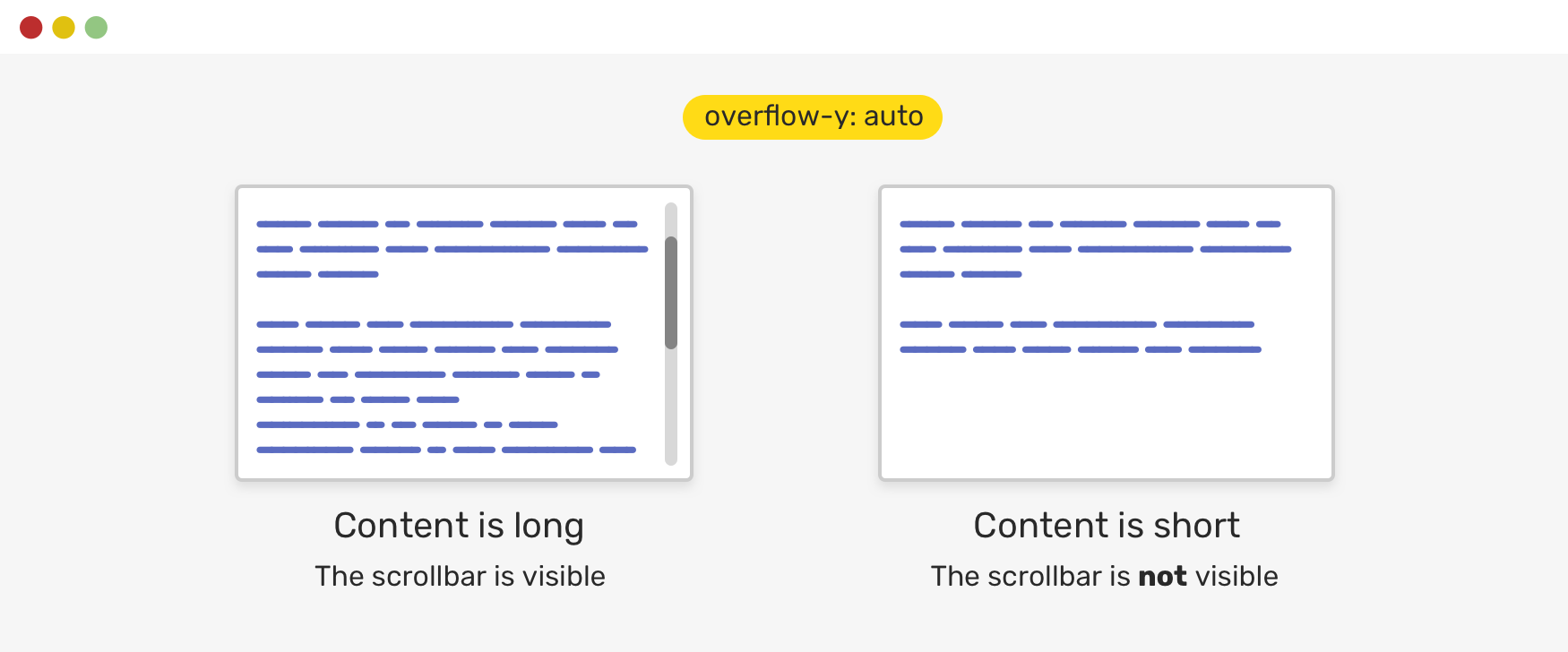
Ivan Akulov on X: "CSS tip: if you use `overflow: scroll`, it's likely you actually want `overflow: auto`. “overflow: scroll” means “*always* show scrollbars”. You won't see the difference on a Mac

Browser: auto-scrolling problem in chatGPT + an idea for proper visualization - ChatGPT - OpenAI Developer Forum